Figma et les Design Systems, une jolie histoire d'amour

Alors oui, j’utilise parfois Figma. Notamment pour suivre, commenter et proposer en rendez-vous les productions des DA avec qui je suis amené à travailler.
Ce que j’aime vraiment avec Figma, c’est sa capacité à devenir un outil d’organisation pour différents corps de métiers. Dont l’usage des Design Systems.
Mais du coup, c’est quoi et pourquoi je trouve ça génial ?
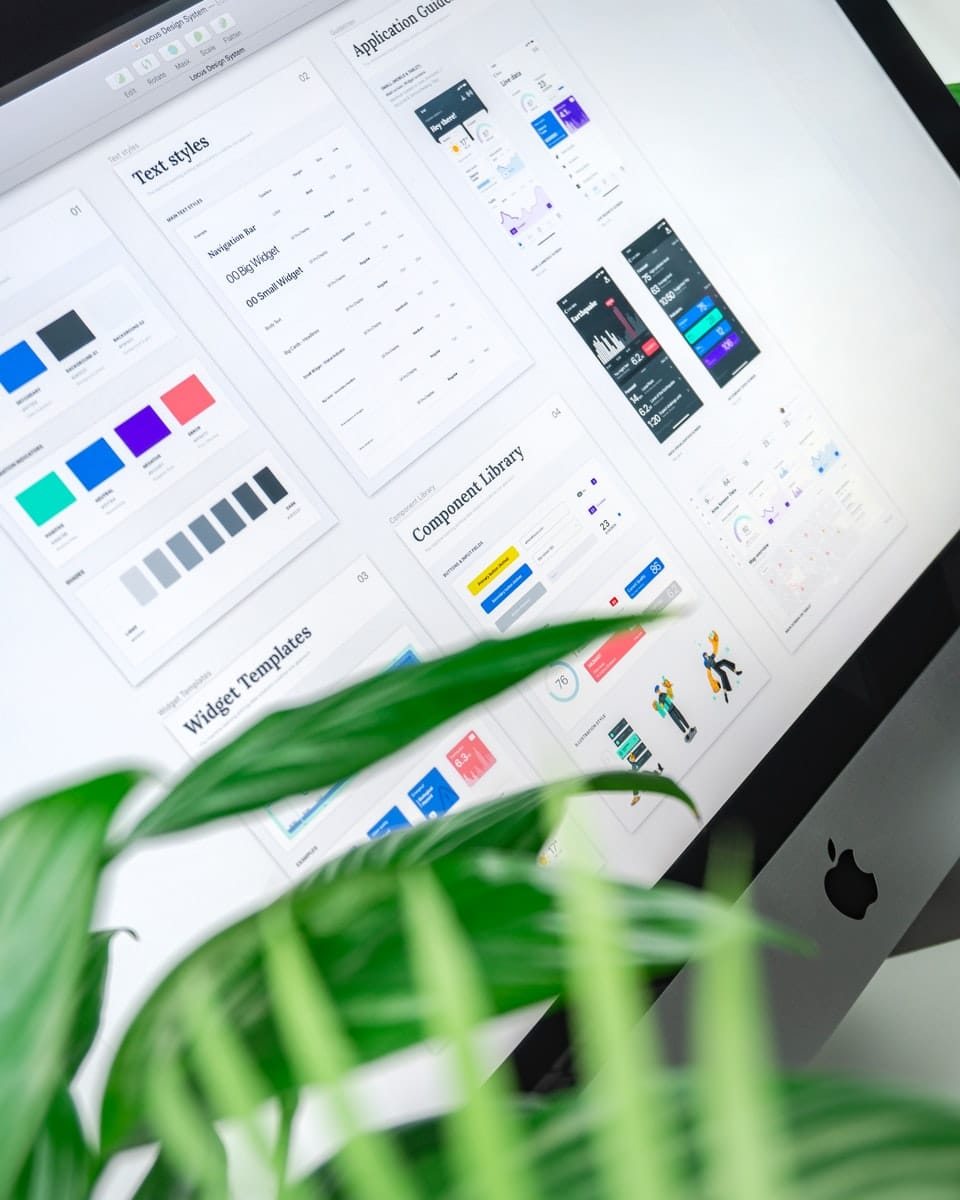
Un Design System c’est un peu une bibliothèque de composants réutilisables. Une boîte de Lego incroyables que l’on utilise durant tout le projet assurant une cohérence à toute épreuve. Le hic, c’est qu’on ne retrouve pas toujours un Design System sur l’ensemble des projets clients. Car cela prend du temps.
D’où ce super site d’inspirations pour apprendre à bien organiser ses éléments : https://www.designsystemsforfigma.com

Alors, on y retrouve quoi dans le concret ?
- Typographies
- Palettes des couleurs
- Icônes et visuels
- Règles d’usages pour chaque élément
- Grilles de structuration
- Éléments réutilisables l’UI (Interface Utilisateur)
Voici quelques Design Systems que je conseille souvent :
- Uber : https://www.figma.com/@uber
- Airtable : https://www.figma.com/@airtable
- Decathlon : https://www.figma.com/@decathlon
- Slack : https://www.figma.com/@slack



